想要在 WordPress 上面播放影片,有 2 種方法。
第 1 種是直接上傳影片檔案,例如上傳 MP4 的影片檔。
第 2 種是將 Youtube 的影片嵌入在網頁之中,使用這種方式有個好處是減少 WordPress 站台本身的流量頻寬。
我知道有一些人架站時選擇低費用的主機,網路頻寬較小,流量也有限制,所以要放影片時,建議還是從 Youtube 平台上取得連結再嵌入網頁之中就好。
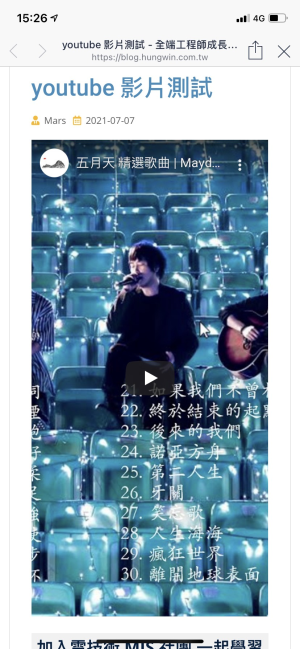
當直接把 Youtube 影片嵌入在 WordPress 時,可能會遇到一個問題,有些佈景主題沒有寫好 Youtube影片符合響應式網頁,就會在手機上超出螢幕範圍。

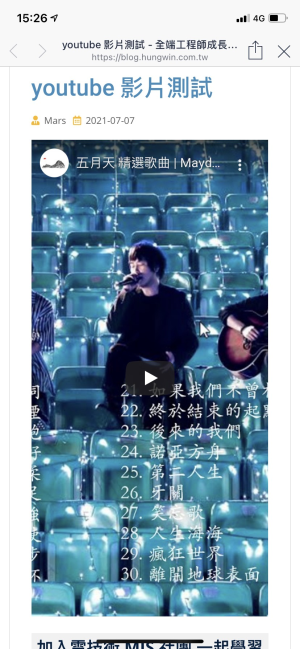
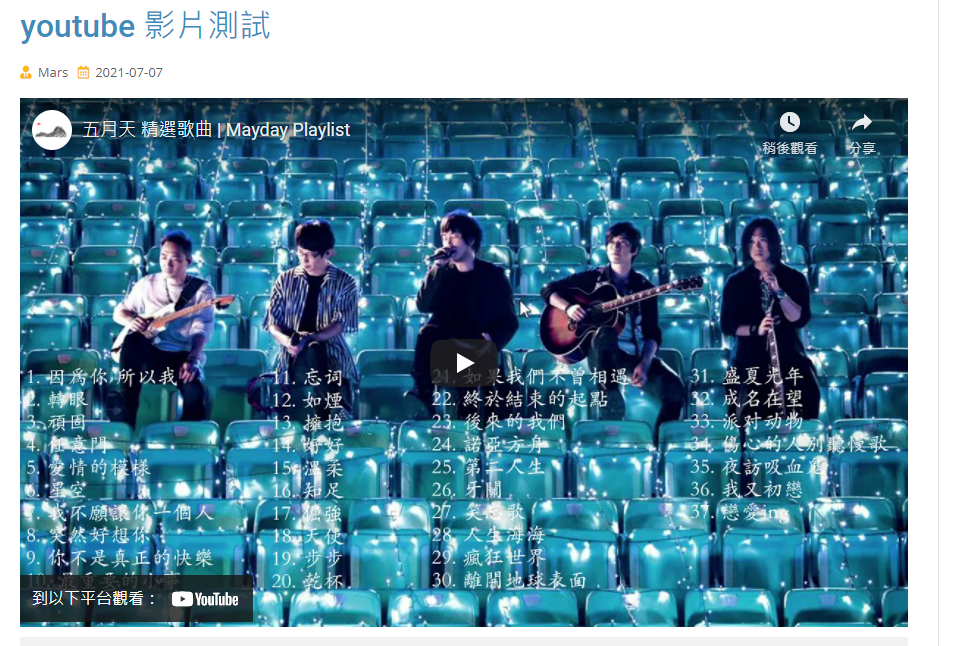
網頁上的 Youtube 影片太大,左右兩邊超出畫面了。
接下來我會分享如何從 Youtube 複製連結到 WordPress 上播放影片,並設定符合響應式(RWD)網頁的自動縮放功能。
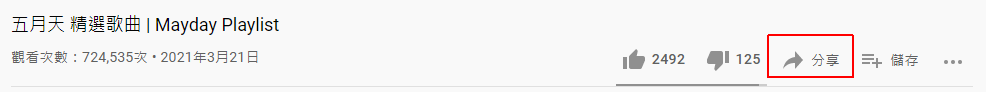
先開啟 Youtube 影片播放頁面,在影片下面點擊「分享」鈕。

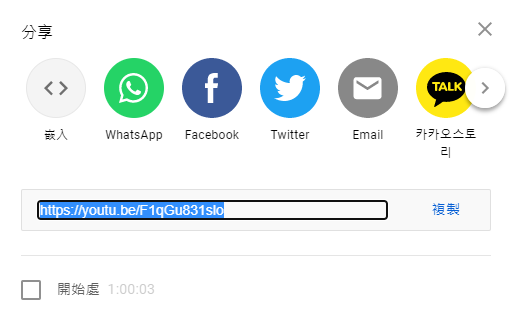
將分享連結複製下來。

在 WordPress 編輯頁執行「新增媒體」。
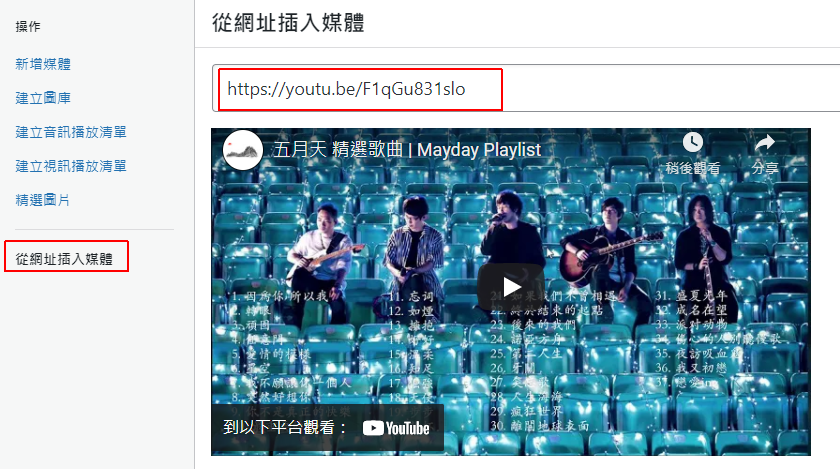
選擇左邊的「從網址插入媒體」。再將剛剛複製的網址貼上即可。

完成這裡,Youtube 影片就放入 WordPress 網頁之中了喔。

這是電腦觀看時的畫面,影片左右有些畫面超出範圍了。
若在手機上觀看時,超出螢幕範圍就會更大。

此問題是因為沒有設定影片符合響應式(RWD)網頁縮放。
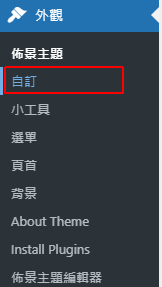
點選「外觀 > 自訂」。

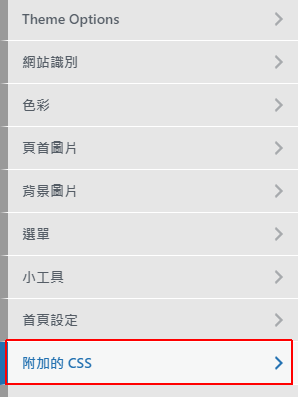
點擊「附加的 CSS」。

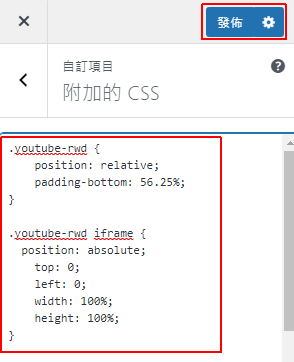
加入以下 CSS 語法
.youtube-rwd {
position: relative;
padding-bottom: 56.25%;
}
.youtube-rwd iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
貼上後按「發佈」。

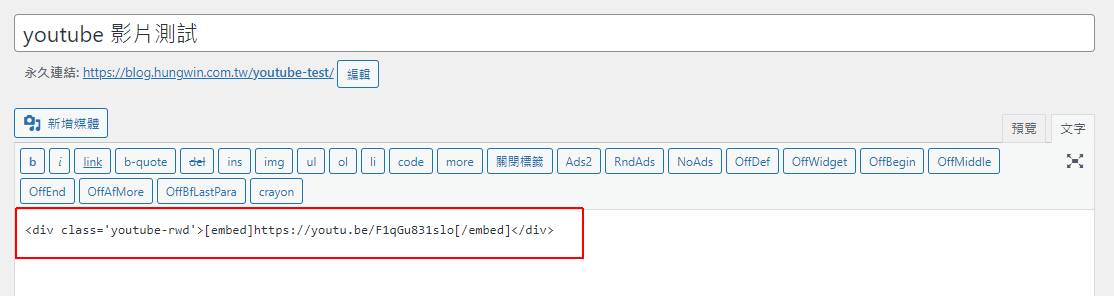
回到文章的編輯網頁,剛剛加入影片連結後,點選「文字」(原始碼功能),可以看到原始語法。

使用「從網址插入媒體」嵌入 Youtube 連結都會變成這樣的語法。
接下來就在語法的前面增加
後面增加
完成後的影片語法就變這樣。

如果你是直接從 Youtube 複製分享連結的話,可以套用以下格式:
[ embed] 使用時要把(空格拿掉)
簡單來說就是將 Youtube 複製好的連結,前面及後面增加一點語法就行了。
修改後,就可以重新測試一下我們的影片了。

電腦瀏覽時,就可以看到完整的畫面。
在手機瀏覽時,也可以自動縮小影片。

要在 CSS 上增加 youtube-rwd 設定是為了在 Youtube 影片外增加響應式縮放設定。
所以在 Youtube 貼上連結時,才需要特別加上 … 語法。
CSS 語法中的 padding-bottom: 56.25%;,是因為影片高度與寬度的比例 16:9 計算得來,9 除以 16 = 0.5625 換算高度比 0.5625=56.25%。
如果不熟悉 CSS 語法不敢亂修改的話,可以試試外掛解決喔。
可以安裝外掛 Embed Plus for YouTube

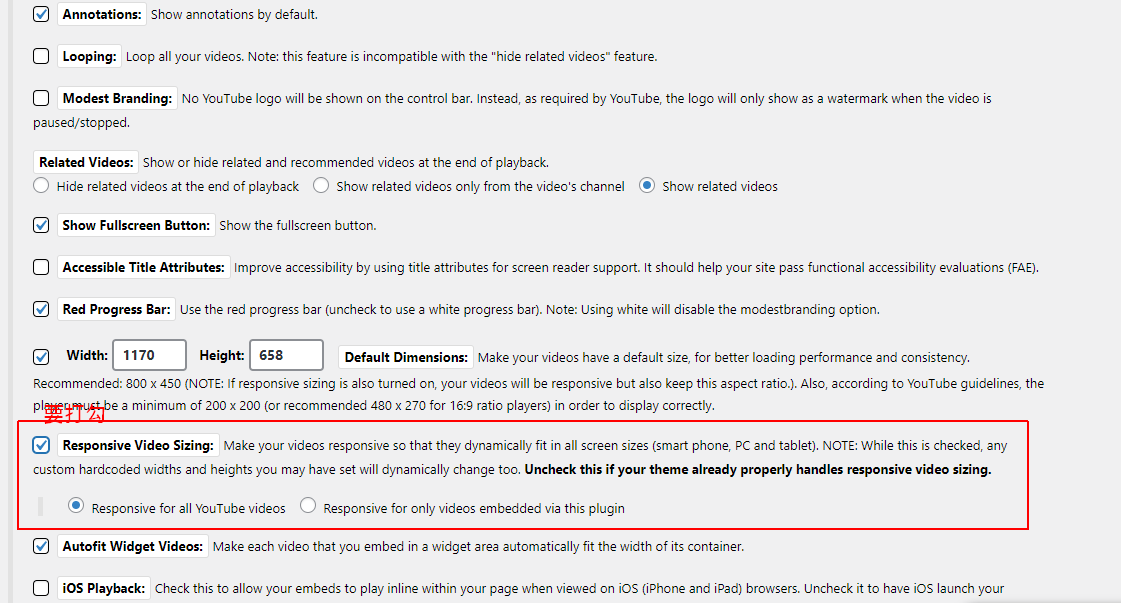
安裝啟用後,在選單會增加「Youtube Free」功能,打開後在第 1 頁的設定畫面,下方找到「Responsive Video Sizing:」,將此功能打勾就可以了喔。

打勾之後,所有 Youtube 影片就會自動縮放了喔。
因為是免費的外掛,難免會有一些廣告喔。
WordPress 點擊圖片放大效果-Easy FancyBox 外掛教學
WordPress 修改主題樣式 (style.css) - 常用 4 招教學
